Modal (Center)
A component that displays content in a popup dialog centered on the screen.
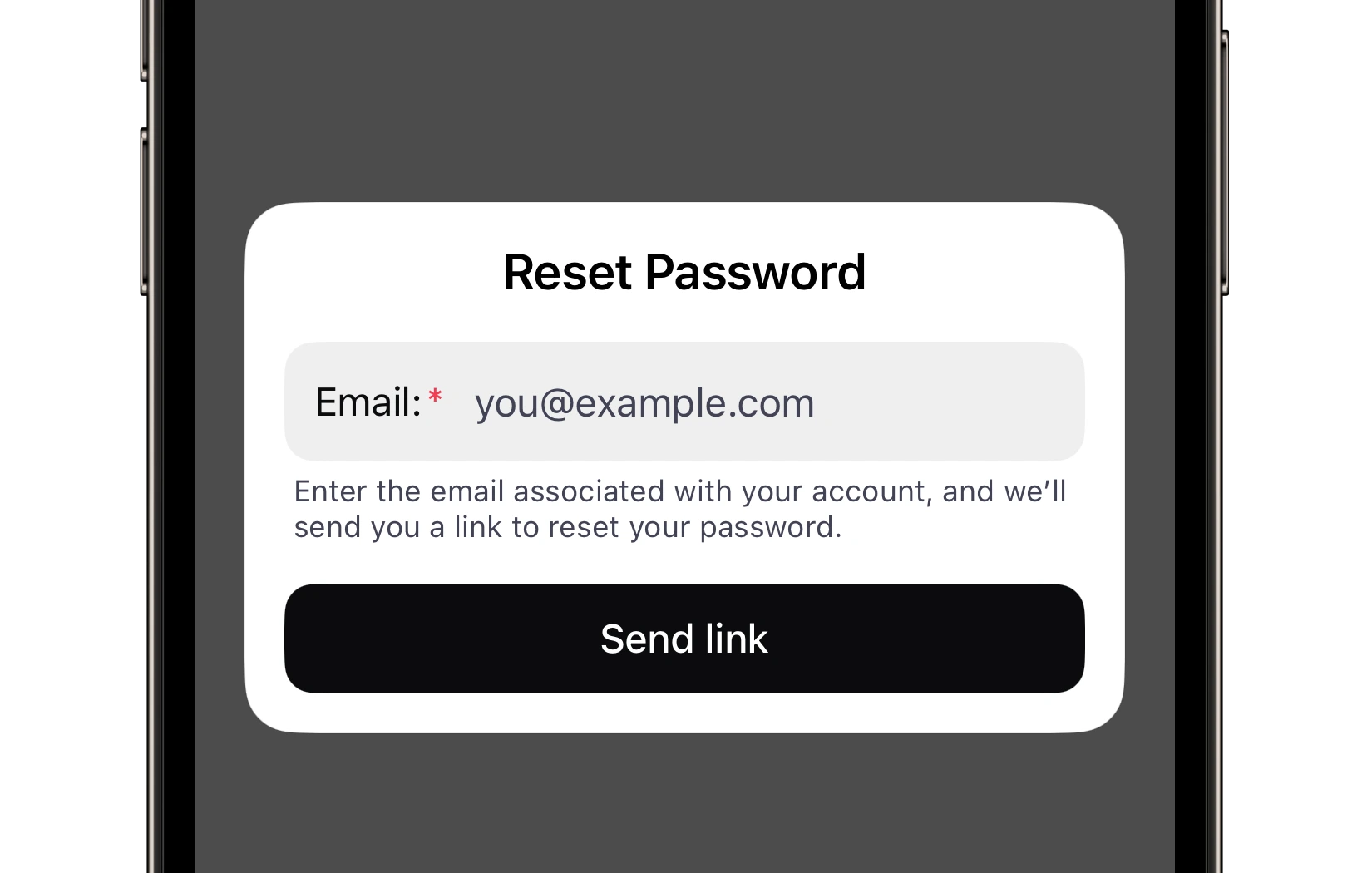
Preview

Code Example
API
CenterModalVM Props
A model that defines the appearance properties for a center modal component.
| Name | Type | Default | Description |
|---|---|---|---|
backgroundColor | UniversalColor? | nil | The background color of the modal. |
borderWidth | BorderWidth | small | The border thickness of the modal. |
closesOnOverlayTap | Bool | true | Indicates whether the modal should close when tapping on the overlay. |
contentPaddings | Paddings | padding: 16 | The padding applied to the modal's content area. |
contentSpacing | CGFloat | 16 | The spacing between header, body, and footer. |
cornerRadius | ContainerRadius | medium | The corner radius of the modal. |
overlayStyle | ModalOverlayStyle | dimmed | The style of the overlay displayed behind the modal. |
outerPaddings | Paddings | padding: 20 | The padding outside the modal content, creating space from screen edges. |
size | ModalSize | medium | The predefined maximum size of the modal. |
transition | ModalTransition | fast | The transition duration of modal's animations. |
SUCenterModal
- A SwiftUI view modifier that presents a center-aligned modal.
public func centerModal<Header: View, Body: View, Footer: View>(
isPresented: Binding<Bool>,
model: CenterModalVM = .init(),
onDismiss: (() -> Void)? = nil,
@ViewBuilder header: @escaping () -> Header = { EmptyView() },
@ViewBuilder body: @escaping () -> Body,
@ViewBuilder footer: @escaping () -> Footer = { EmptyView() }
) -> some View
- A SwiftUI view modifier that presents a center-aligned modal bound to an optional identifiable item.
public func centerModal<Item: Identifiable, Header: View, Body: View, Footer: View>(
item: Binding<Item?>,
model: @escaping (Item) -> CenterModalVM = { _ in .init() },
onDismiss: (() -> Void)? = nil,
@ViewBuilder header: @escaping (Item) -> Header,
@ViewBuilder body: @escaping (Item) -> Body,
@ViewBuilder footer: @escaping (Item) -> Footer
) -> some View
- A SwiftUI view modifier that presents a center-aligned modal bound to an optional identifiable item.
public func centerModal<Item: Identifiable, Body: View>(
item: Binding<Item?>,
model: @escaping (Item) -> CenterModalVM = { _ in .init() },
onDismiss: (() -> Void)? = nil,
@ViewBuilder body: @escaping (Item) -> Body
) -> some View
UKCenterModalController
Initializers
public init(
model: CenterModalVM = .init(),
header: Content? = nil,
body: Content,
footer: Content? = nil
)
Public Properties
| Name | Type | Description |
|---|---|---|
model | CenterVM | A model that defines the appearance properties. |
Public Subviews
| Name | Type | Description |
|---|---|---|
header | UIView? | The optional header view of the modal. |
body | View | The main body view of the modal. |
footer | UIView? | The optional footer view of the modal. |
contentView | UIView | The content view, holding the header, body, and footer. |
bodyWrapper | UIScrollView | A scrollable wrapper for the body content. |
overlay | UIView | The overlay view that appears behind the modal. |